Définition d’Hybrid Rendering

L’hybrid rendering, ou « rendu hybride », est une technique de SEO qui combine le rendu côté serveur (SSR, Server-Side Rendering) et le rendu côté client (CSR, Client-Side Rendering) pour optimiser la performance, la visibilité et la convivialité d’une application web ou d’un site web. Cette technique cherche à tirer le meilleur des deux mondes en utilisant le rendu côté serveur pour les éléments critiques du SEO et de la performance, et le rendu côté client pour les interactions utilisateur et les fonctionnalités dynamiques.
Comment cela fonctionne ?
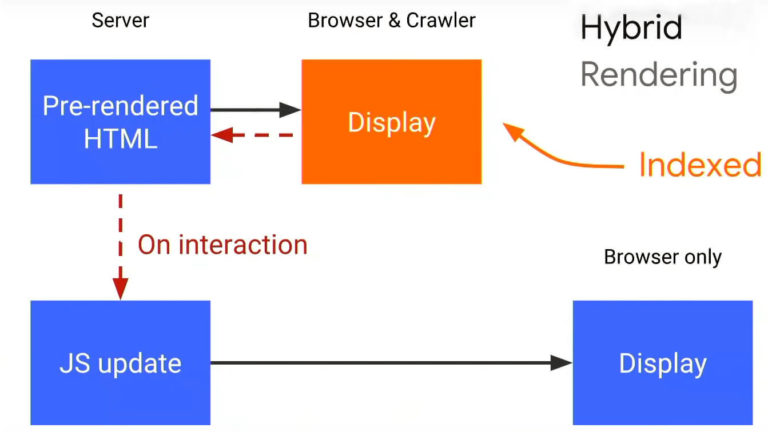
- Initialisation : lorsqu’un utilisateur accède à une page, le serveur envoie un HTML initial entièrement rendu côté serveur, y compris les métadonnées, le contenu statique et d’autres éléments cruciaux pour le SEO.
- Re-Hydratation : une fois la page chargée, des scripts JavaScript s’exécutent côté client pour « réhydrater » la page, rendant ainsi les parties de l’application interactives et dynamiques.
- Interactions : pour les interactions utilisateur suivantes, le rendu est souvent géré côté client, ce qui permet d’économiser des ressources serveur et de fournir une expérience utilisateur plus réactive.
Avantages :
- Optimisation du SEO : les crawlers voient un contenu entièrement rendu lors de leur première visite, ce qui est favorable pour le référencement.
- Performance : le SSR garantit un temps de chargement de page plus rapide, ce qui est également un facteur de classement SEO.
- Expérience utilisateur : le CSR permet des interactions dynamiques sans avoir à recharger la page entière, améliorant ainsi l’expérience utilisateur.
Exemple :
Prenons un site de commerce électronique :
- Page d’Accueil : utilise SSR pour s’assurer que les métadonnées, les images de produits et les descriptions sont visibles pour les moteurs de recherche dès la première visite.
- Filtres et Triage : une fois sur la page, les utilisateurs peuvent utiliser des filtres pour trier les produits. Ces interactions sont gérées côté client pour une expérience plus fluide.
- Ajout au Panier : l’ajout d’un produit au panier est une action dynamique gérée côté client, sans avoir besoin de recharger la page.
L’hybrid rendering offre ainsi une solution équilibrée pour répondre aux exigences à la fois du SEO et de l’expérience utilisateur.

Laisser un commentaire