Définition de Balises de pagination

Définition de Balises de pagination :
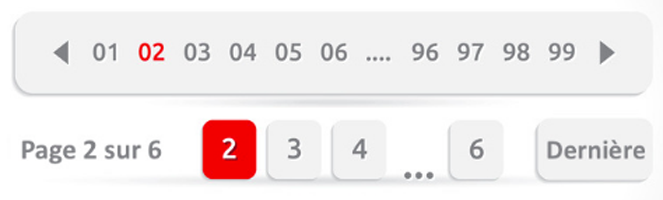
 Les balises de pagination sont des balises HTML qui permettent d’indiquer aux moteurs de recherche qu’un contenu est paginé, divisé en plusieurs parties et accessible en plusieurs clics. Ces balises aident les robots des moteurs de recherche à mieux indexer ces contenus…
Les balises de pagination sont des balises HTML qui permettent d’indiquer aux moteurs de recherche qu’un contenu est paginé, divisé en plusieurs parties et accessible en plusieurs clics. Ces balises aident les robots des moteurs de recherche à mieux indexer ces contenus…
Les balises de pagination, proposées par Google, sont essentielles notamment pour les longues pages de listes accessibles au travers de nombreux clics. Explications…
Les balises de pagination ont été introduites en septembre 2011 par Google. Présentes dans la partie « Head » du code source, elles permettent d’indiquer au moteur de recherche et à ses robots qu’un contenu est accessible en plusieurs parties, comme par exemple une liste de produits ou d’articles. Exemple :
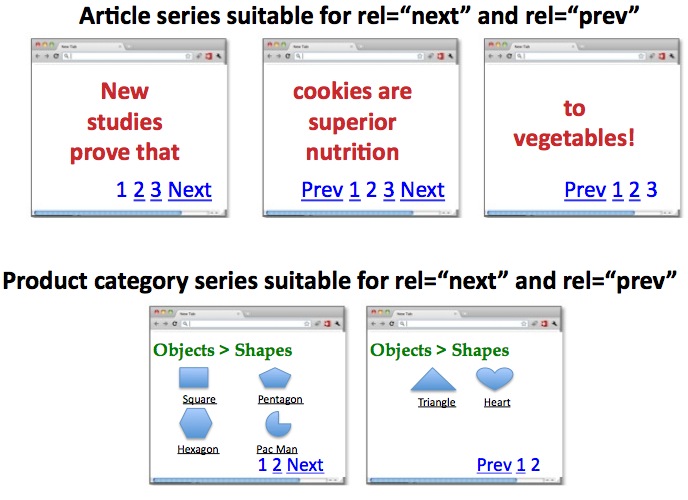
 Exemple de contenu paginé (source : Google). |
Prenons donc le cas d’une liste découpée en 4 parties répondant aux URL suivantes (exemple repris de l’aide en ligne de Google) :
http://www.example.com/article?story=abc&page=1
http://www.example.com/article?story=abc&page=2
http://www.example.com/article?story=abc&page=3
http://www.example.com/article?story=abc&page=4
La première URL aura dans la partie Head de son code source une balise « rel= »next » indiquant l’URL de la page suivante :
<link rel= »next » href= »http://www.example.com/article?story=abc&page=2″ />
La deuxième URL aura une balise « rel=prev » avec l’URL de la page précédente et une balise « rel=next » avec l’URL de la page suivante :
<link rel= »prev » href= »http://www.example.com/article?story=abc&page=1″ />
<link rel= »next » href= »http://www.example.com/article?story=abc&page=3″ />
Et ainsi de suite jusqu’à la quatrième (et dernière) URL qui aura une balise « rel=prev » avec l’URL de la page précédente :
<link rel= »prev » href= »http://www.example.com/article?story=abc&page=3″ />
On dit souvent que pour être indexée, une page doit se trouver à 3 ou 4 clics maximum de la page d’accueil, car le robot du moteur va rarement plus loin dans la navigation naturelle. Or, un contenu paginé est le plus souvent accessible au travers d’un nombre de clics plus important. Les balises de pagination permettent de pallier ce problème.
Attention : ces balises doivent se trouver dans la partie « Head » du code HTML et pas dans le »Body » (et notamment pas dans les balises de liens A) pour fonctionner.
Voici également quelques liens pour aller plus loin sur le sujet :
- Pagination with rel=“next” and rel=“prev” (Google)
- Indiquer le contenu paginé (Google)
- Pagination et SEO : le dossier complet… non paginé (Htitipi)
Et deux vidéos qui vous en disent plus sur balises de pagination :
Les balises de pagination, à quoi ça sert ? (Abondance)
Pagination and SEO (Google, Maile Ohye)

Q’en est-il alors de la tendance mobile au scroll infini pour les résultats de recherche Google et de certaines recherches UX/Ergo qui prônent une préférence utilisateur également au scroll infini ?
La question se pose actuellement pour moi auprès d’un client et j’avoue que ça me laisse perplexe…